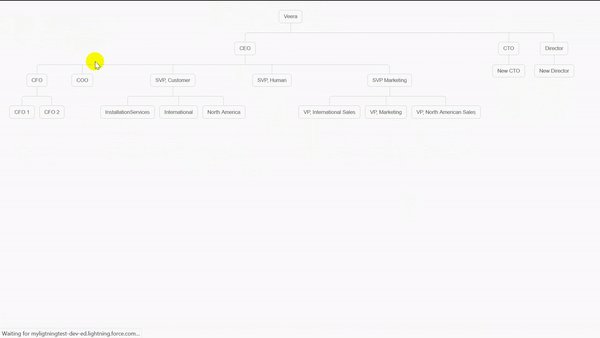
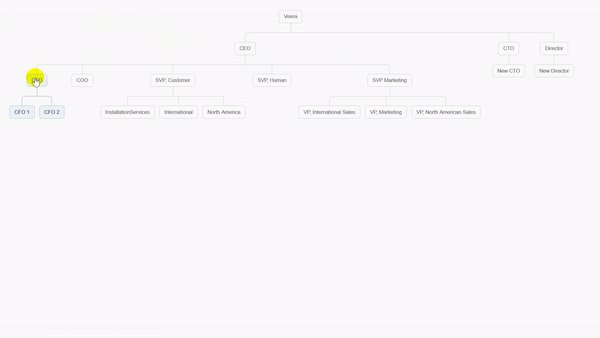
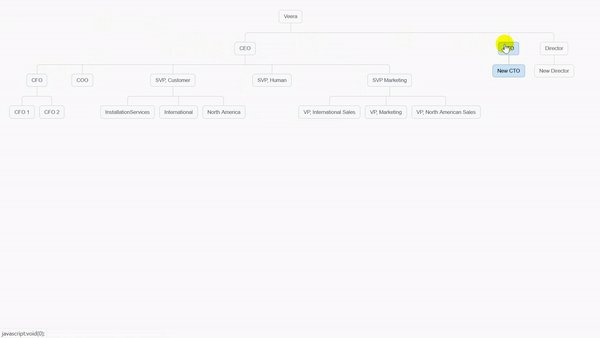
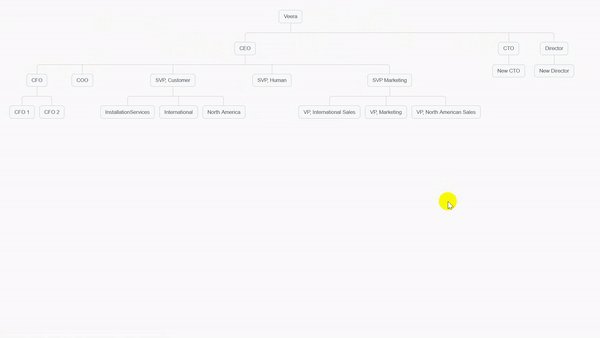
Requirement : Display role hierarchy in tree view in lighting.

PureTreeApp
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!– | |
| /** | |
| * Pure Tree App | |
| * @category Lightning component | |
| * @author Veeranjaneyulu k | |
| * @date 17/June/2018 | |
| **/ | |
| –> | |
| <aura:application extends="force:slds"> | |
| <c:PureTree /> | |
| </aura:application> |
PureTree.cmp
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!– | |
| /** | |
| * Pure Tree Using CSS | |
| * @category Lightning component | |
| * @author Veeranjaneyulu k | |
| * @date 17/June/2018 | |
| **/ | |
| –> | |
| <aura:component description="Regions Pure Tree View" implements="force:appHostable,force:lightningQuickAction,flexipage:availableForAllPageTypes,lightning:actionOverride,force:hasRecordId,force:hasSObjectName,flexipage:availableForRecordHome,lightning:actionOverride,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" controller="classicRegionTreeCntl"> | |
| <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> | |
| <aura:attribute name="wrapperLst" type="classicTreeWrapper[]"/> | |
| <body > | |
| <div class="tree"> | |
| <ul> | |
| <li> | |
| <a >Veera</a> | |
| <ul> | |
| <!– Parent Start –> | |
| <aura:iteration items="{!v.wrapperLst}" var="con"> | |
| <li> | |
| <a data-record="{!con.mainRole}" > {!con.mainRole} </a> | |
| <ul> | |
| <!– Child Start –> | |
| <aura:iteration items="{!con.childRole}" var="con1"> | |
| <li> | |
| <a data-record="{!con1.childRoleName}" >{!con1.childRoleName}</a> | |
| <ul> | |
| <!– Grand Child Start –> | |
| <aura:iteration items="{!con1.grandchildRole}" var="con2"> | |
| <li> | |
| <a data-record="{!con2}" >{!con2}</a> | |
| </li> | |
| </aura:iteration> | |
| <!– Grand Child End –> | |
| </ul> | |
| </li> | |
| </aura:iteration> | |
| <!– Child End –> | |
| </ul> | |
| </li> | |
| </aura:iteration> | |
| <!–Parent End –> | |
| </ul> | |
| </li> | |
| </ul> | |
| </div> | |
| </body> | |
| </aura:component> |
PureTreeController.js
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| ({ | |
| doInit : function(component, event, helper) { | |
| var action = component.get("c.init"); | |
| action.setCallback(this, function(response) { | |
| //store state of response | |
| var state = response.getState(); | |
| if (state === "SUCCESS") { | |
| //set response value in wrapperList attribute on component. | |
| component.set('v.wrapperLst', response.getReturnValue()); | |
| } | |
| }); | |
| $A.enqueueAction(action); | |
| }, | |
| }) |
PureTree.css
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .THIS * {margin: 0; padding: 0;font-size: 10px;} | |
| .THIS .tree ul { | |
| padding-top: 20px; position: relative; | |
| transition: all 0.5s; | |
| -webkit-transition: all 0.5s; | |
| -moz-transition: all 0.5s; | |
| } | |
| .THIS .tree li { | |
| float: left; text-align: center; | |
| list-style-type: none; | |
| position: relative; | |
| padding: 20px 5px 0 5px; | |
| transition: all 0.5s; | |
| -webkit-transition: all 0.5s; | |
| -moz-transition: all 0.5s; | |
| } | |
| /*We will use ::before and ::after to draw the connectors*/ | |
| .THIS .tree li::before, .THIS .tree li::after{ | |
| content: ''; | |
| position: absolute; top: 0; right: 50%; | |
| border-top: 1px solid #ccc; | |
| width: 50%; height: 20px; | |
| } | |
| .THIS .tree li::after{ | |
| right: auto; left: 50%; | |
| border-left: 1px solid #ccc; | |
| } | |
| /*We need to remove left-right connectors from elements without | |
| any siblings*/ | |
| .THIS .tree li:only-child::after, .THIS .tree li:only-child::before { | |
| display: none; | |
| } | |
| /*Remove space from the top of single children*/ | |
| .THIS .tree li:only-child{ padding-top: 0;} | |
| /*Remove left connector from first child and | |
| right connector from last child*/ | |
| .THIS .tree li:first-child::before, .THIS .tree li:last-child::after{ | |
| border: 0 none; | |
| } | |
| /*Adding back the vertical connector to the last nodes*/ | |
| .THIS .tree li:last-child::before{ | |
| border-right: 1px solid #ccc; | |
| border-radius: 0 5px 0 0; | |
| -webkit-border-radius: 0 5px 0 0; | |
| -moz-border-radius: 0 5px 0 0; | |
| } | |
| .THIS .tree li:first-child::after{ | |
| border-radius: 5px 0 0 0; | |
| -webkit-border-radius: 5px 0 0 0; | |
| -moz-border-radius: 5px 0 0 0; | |
| } | |
| /*Time to add downward connectors from parents*/ | |
| .THIS .tree ul ul::before{ | |
| content: ''; | |
| position: absolute; top: 0; left: 50%; | |
| border-left: 1px solid #ccc; | |
| width: 0; height: 20px; | |
| } | |
| .THIS .tree ul ul:empty::before{ | |
| display: none; | |
| } | |
| .THIS .tree li a{ | |
| border: 1px solid #ccc; | |
| padding: 5px 10px; | |
| text-decoration: none; | |
| color: #666; | |
| font-family: arial, verdana, tahoma; | |
| font-size: 11px; | |
| display: inline-block; | |
| border-radius: 5px; | |
| -webkit-border-radius: 5px; | |
| -moz-border-radius: 5px; | |
| transition: all 0.5s; | |
| -webkit-transition: all 0.5s; | |
| -moz-transition: all 0.5s; | |
| } | |
| /*Time for some hover effects*/ | |
| /*We will apply the hover effect the the lineage of the element also*/ | |
| .THIS .tree li a:hover, .THIS .tree li a:hover+ul li a { | |
| background: #c8e4f8; color: #000; border: 1px solid #94a0b4; | |
| } | |
| /*Connector styles on hover*/ | |
| .THIS .tree li a:hover+ul li::after, | |
| .THIS .tree li a:hover+ul li::before, | |
| .THIS .tree li a:hover+ul::before, | |
| .THIS .tree li a:hover+ul ul::before{ | |
| border-color: #94a0b4; | |
| } |
classicRegionTreeCntl.apxc
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** Class Name : classicRegionTreeCntl | |
| * Description : This controller is used to create Region Tree to display in lightning component | |
| * Created By : Veera k | |
| * Created On : 17th June 2018 | |
| * | |
| * Modification Log: | |
| * ————————————————————————————————————————————– | |
| * Developer Date Modification ID Description | |
| * ————————————————————————————————————————————— | |
| **/ | |
| public class classicRegionTreeCntl { | |
| @AuraEnabled | |
| public static List<classicTreeWrapper> init(){ | |
| List<UserRole> allRoles=[SELECT DeveloperName,Id,Name,ParentRoleId FROM UserRole]; | |
| Map<Id,UserRole> parentRole= new Map<Id,UserRole>(); //Parent Role | |
| Map<Id,UserRole> childRole= new Map<Id,UserRole>(); | |
| Map<Id,UserRole> grandChildRole= new Map<Id,UserRole>(); | |
| Map<Id,UserRole> exceptParentRole= new Map<Id,UserRole>(); | |
| Map<String,List<String>> parentwithchild = new Map<String,List<String>>(); // This is Parent with child | |
| Map<String,List<String>> childwithGrandchild = new Map<String,List<String>>(); // This is child with grand child | |
| for(UserRole s : allRoles){ | |
| if(s.ParentRoleId==null) | |
| parentRole.put(s.id,s); | |
| else | |
| exceptParentRole.put(s.id,s); | |
| } | |
| for(UserRole t: exceptParentRole.values()){ | |
| if(parentRole.containsKey(t.ParentRoleId)){ | |
| childRole.put(t.id,t); | |
| }else{ | |
| grandChildRole.put(t.id,t); | |
| } | |
| } | |
| for(Id oneEachCntry: parentRole.keyset()){ | |
| String mainParentRole= parentRole.get(oneEachCntry).Name; | |
| List<String> allChilds= new List<String>(); | |
| for(Id oneEachRgn : childRole.keyset() ){ | |
| if(childRole.get(oneEachRgn).ParentRoleId==oneEachCntry) | |
| allChilds.add(childRole.get(oneEachRgn).Name); | |
| } | |
| parentwithchild.put(mainParentRole,allChilds); | |
| } | |
| for(Id oneEachSubCnty : childRole.keyset()){ | |
| String childRoleName = childRole.get(oneEachSubCnty).Name; | |
| List<String> allgrandChilds= new List<String>(); | |
| for(Id oneEachSubRgn : grandChildRole.keyset() ){ | |
| if(grandChildRole.get(oneEachSubRgn).ParentRoleId==oneEachSubCnty) | |
| allgrandChilds.add(grandChildRole.get(oneEachSubRgn).Name); | |
| } | |
| childwithGrandchild.put(childRoleName,allgrandChilds); | |
| } | |
| List<classicTreeWrapper> myFinalList = new List<classicTreeWrapper>(); | |
| for(String myMainCntry : parentwithchild.KeySet()){ | |
| classicTreeWrapper oneWrap = new classicTreeWrapper(); | |
| oneWrap.mainRole = myMainCntry ; | |
| List<classicTreeInnerWrapper> myInnerWr= new List<classicTreeInnerWrapper>(); | |
| for(String dumpRggn : parentwithchild.get(myMainCntry)){ | |
| classicTreeInnerWrapper oneInnerWrap = new classicTreeInnerWrapper(); | |
| oneInnerWrap.childRoleName = dumpRggn ; | |
| oneInnerWrap.grandchildRole = childwithGrandchild.get(dumpRggn); | |
| myInnerWr.add(oneInnerWrap); | |
| } | |
| oneWrap.childRole =myInnerWr; | |
| myFinalList .add(oneWrap); | |
| } | |
| return myFinalList; | |
| } | |
| } |
classicTreeWrapper.apxc
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| * Purpose: This is Wrapper Class for Classic Region Tree functionality | |
| * Created By: Veera k 17/06/2018 | |
| * Last Modified By: | |
| * Current Version: v1.0 | |
| * Revision Log: | |
| * v1.1 – | |
| * v1.0 – | |
| */ | |
| public class classicTreeWrapper { | |
| @AuraEnabled public String mainRole {get;set;} | |
| @AuraEnabled public List<classicTreeInnerWrapper> childRole {get;set;} | |
| public classicTreeWrapper(){ | |
| childRole = new List<classicTreeInnerWrapper>(); | |
| } | |
| } |
classicTreeInnerWrapper.apxc
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| * Purpose: This is Inner Wrapper Class for Classic Region Tree functionality | |
| * Created By: Veera k 17/06/2018 | |
| * Last Modified By: | |
| * Current Version: v1.0 | |
| * Revision Log: | |
| * v1.1 – | |
| * v1.0 – | |
| */ | |
| public class classicTreeInnerWrapper { | |
| @AuraEnabled public String childRoleName {get;set;} | |
| @AuraEnabled public List<String> grandchildRole {get;set;} | |
| public classicTreeInnerWrapper(){ | |
| grandchildRole = new List<String>(); | |
| } | |
| } |